Frontend Development - A Beginner's Guide
Grasp the foundations of front-end web development with fantastic resources to help you learn!
TECH NEWBIESTECHNICAL LEARNINGBECOMING A SWECODING
6/24/20243 min read


We'll be looking further into these now.
HTML
This stands for hyper-text markup language. It provides all the text we see on a page.
for example, if I want a header, i’d type:
<h1> This is my header </h1>
output:
This is my header
A paragraph would be
<p> This is my paragraph </p>
output:
This is my paragraph
The symbols with triangle brackets are called ‘tags’ and indicate what element we want to display.
If I want an image, I would use the following tag:
<img src=”/src/static/cat.png” alt=”cat-photo” />


On my first attempt at learning how to code, I failed. Why? Because I didn't understand how printing 'hello world' in Python could result in big applications like Instagram and Facebook. I didn't understand why I had to look into my console to see the outcome of my code...this wasn't the grand application building I was promised. Things turned around when I tried my hand at front-end development. I would code a few lines and could instantly see the changes on an actual web page. I found this so gratifying and it made me eager to continue learning. Fast forward almost two years, I am glad I started with front-end web development the second time around as it was honestly the only reason I am where I am today - an actual Software Engineer. So I always encourage those who don't know what to start when learning how to code, to start with front-end development.
So what is frontend development?
It's creating things you can visually see and interact with on a website. Think of Instagram for example. You have a feed which displays pictures of the people you follow. You can interact with buttons depending on how you feel about the post. You can use a textbox to enter in a comment. You can see colours on the page which uses specific formatting to make it look visually appealing. This is all front-end development.
There are 3 main building blocks of web development: HTML, CSS and Javascript
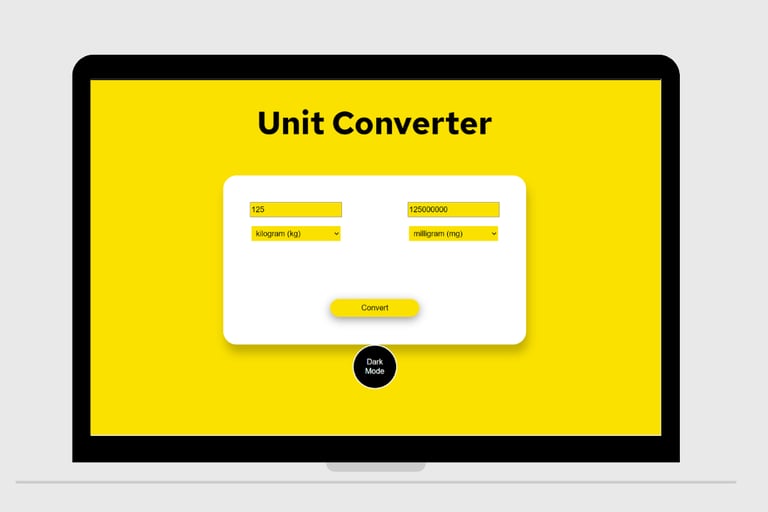
In my early days of learning, I was able to build projects such as a unit converter app and my own portfolio (shown below) with just these 3 building blocks




Or if I wanted a box where the user could put their input:
<input type=”text”/>
which would give me:


So how do we style these components?
CSS
This stands for cascading style sheets. It helps us style our HTML elements using spacing, colour, sizing, font, responsiveness, animation and much more.
This is how I would set the text colour of my paragraph
p {
color: blue;
}
This is how I would set the border of an element
div {
border-color: blue;
border-radius: 20px;
padding: 10px;
}
How do we make our web page dynamic?
Javascript
We use javascript.
Javascript is a powerful scripting language which allows us to make the elements of pages responsive to user interactivity e.g. clicks, scrolls, inputs. It also has more complex capabilities such as storage, data manupulation and more.
This is an example of Javascript being used to display the users input on the page
function displayName() {
var name = document.getElementById("name").value;
var displayArea = document.getElementById("displayArea");
displayArea.textContent = "Hello, " + name + "!";
}
So there is an intro to front-end development. If anytime through reading you thought 'Yes, this is right down my street', here are some amazing resources I used to learn web development and would 100% recommend:
Happy coding,
Ruth